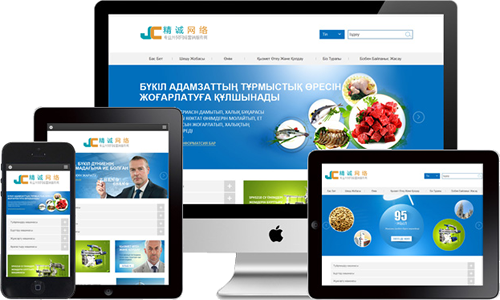
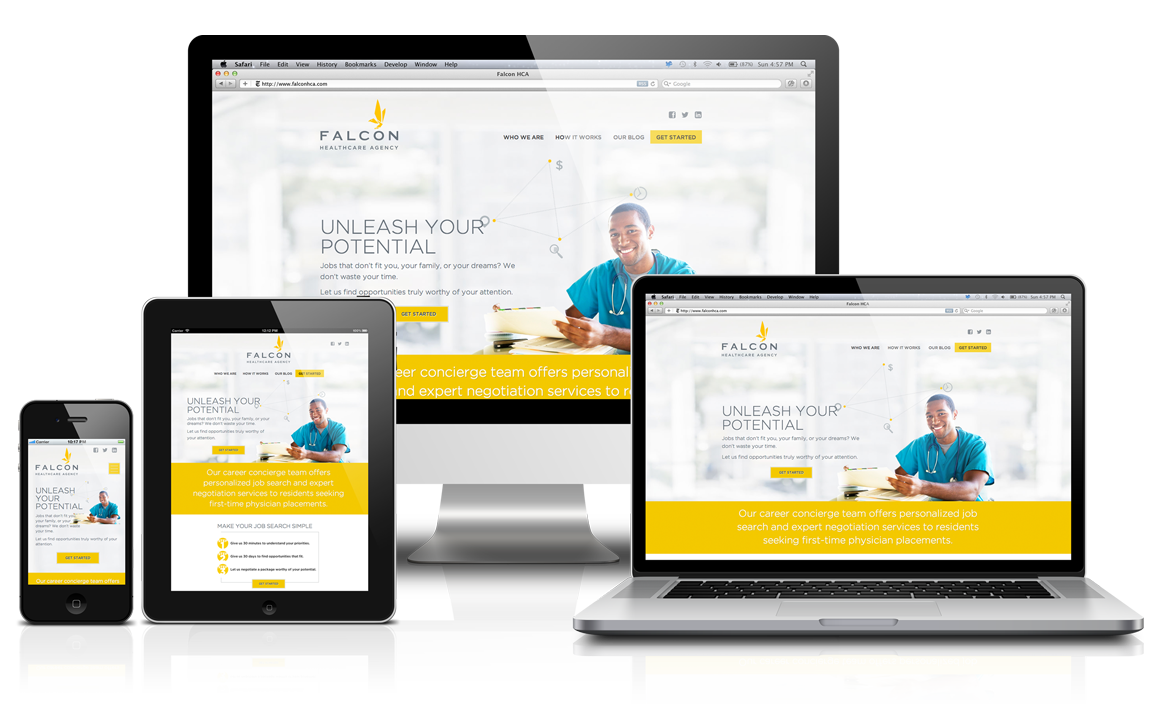
什么是响应式网站?
页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。具体的实践方式由多方面组成,包括弹性网格和布局、图片、CSS media query的使用等。无论用户正在使用笔记本还是iPad,我们的页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备;换句话说,页面应该有能力去自动响应用户的设备环境。这样,我们就可以不必为不断到来的新设备做专门的版本设计和开发了
响应式设计是指网站根据终端用户浏览网站时浏览器宽度自动调整网站的布局, 以方便用户浏览网站.
用户在浏览网站内容时, 网站的页面内容都是上下滚动的, 左右滚动的页面不利于用户浏览.


响应式网站和移动站点的区别?
响应式网站和独立移动站点都能满足移动端的访问, 但对于站点的营销来说响应式网站远优于独立的移动站点.
避免内容的重复:响应式网站在移动端和PC使用相同的url地址,而独立移动站根据用户设备将用户重定向至不同的网址(同一个内容不同的url)
维护便捷程度不同:响应式网站只需要维护一个内容,独立移动站点需要维护至少两次
在解决不同屏幕尺寸的用户体验度上,响应式网站可以解决基本所有的屏幕的用户体验度,而独立移动站点需要针对于每个屏幕尺寸单独制作,工作量非常大
社交推广的问题上由于用户的内容创建一般是在PC端完成的,而用户的访问又趋向于在移动端完成,但是在移动端访问独立移动站的内页是一般是重新定向到首页,就这导致用户在访问某个社交平台发布的某个产品的内页自动跳转到内页去了,造成跳出率非常高,但是响应式网站不存在这个问题。